Pokud vlastníte chytré hodinky Gear S3, Galaxy Watch či Active, možná vás napadlo, že byste si mohli vyrobit vlastní ciferník. Samsung nabízí přímo aplikaci pro vytváření ciferníků, jenže ta je poměrně komplikovaná a co vadí hlavně mně, nenabízí možnosti jak udělat něco “navíc”.
Naštěstí jsou tu alternativy, dnes si povíme něco o aplikaci Watchmaker.
Watchmaker se skládá ze dvou aplikací, jedna se instaluje do telefonu a druhá do hodinek. V telefonu je editor ciferníků a v hodinkách je vlastně univerzální ciferník, který je schopný zobrazit to, co v telefonní aplikaci vytvoříte.
Instalace
Jdeme na stránku s aplikací a nainstalujeme běžným způsobem. Potom aplikaci spustíme a projdeme průvodcem při prvním spuštění:









- Jděte na Play a nainstalujte Watchmaker
- Po spuštění se zobrazí uvítací obrazovka, klikněte na Next
- Nyní vyberete vaše hodinky. Jak vidíte, podporováno je jich opravdu hodně.
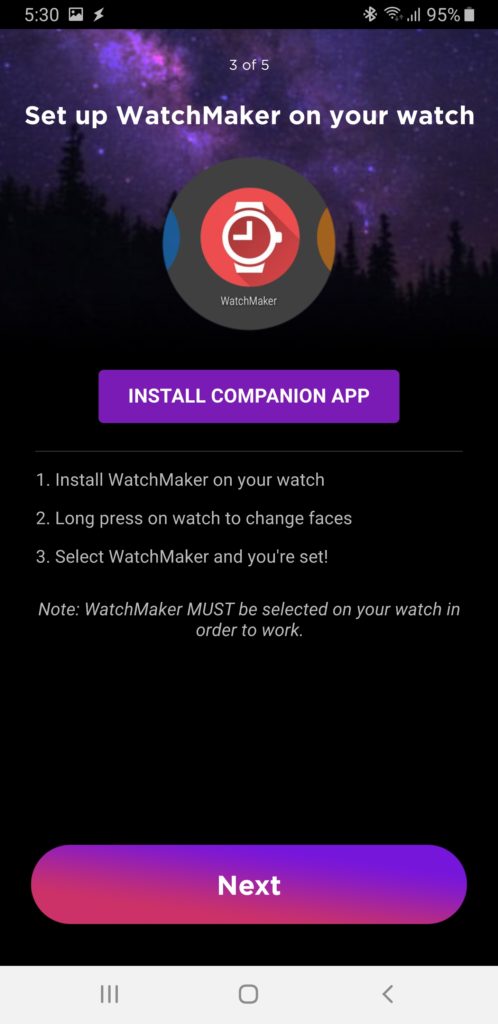
- Teď je třeba nainstalovat doprovodnou aplikaci do hodinek, jedná se vlastně o programovatelný ciferník.
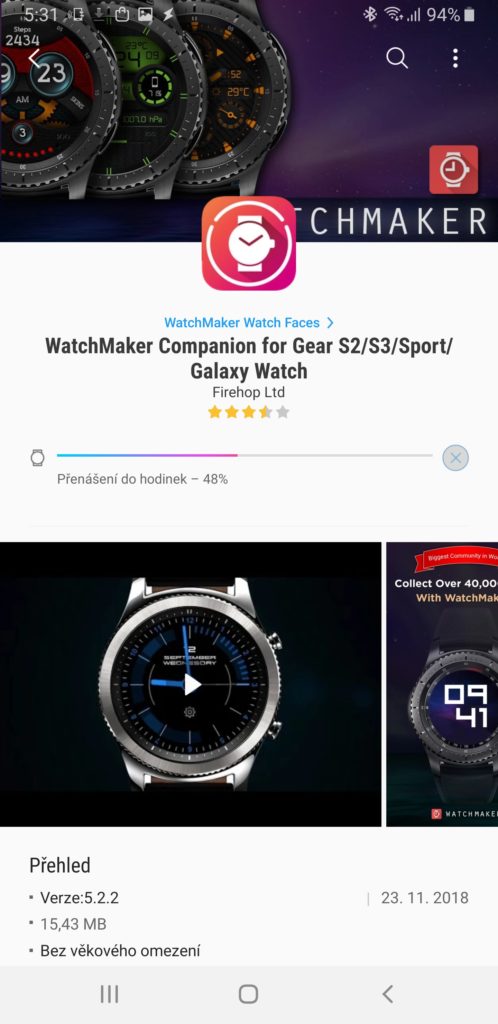
- Budete přesměrováni na Galaxy Apps.
- Zde kliknete na Instalovat.
- Aplikace se sama přenese do hodinek.
- Klikněte na “použít”, tím se nastaví ciferník.
- Povolte přístup k úložišti.
- Zkontrolujte hodinky 🙂



Brrr… naštěstí se jedná jen o výchozí ciferník, který rychle změníme.
Vytváření ciferníku
Jdeme do aplikace na telefonu:





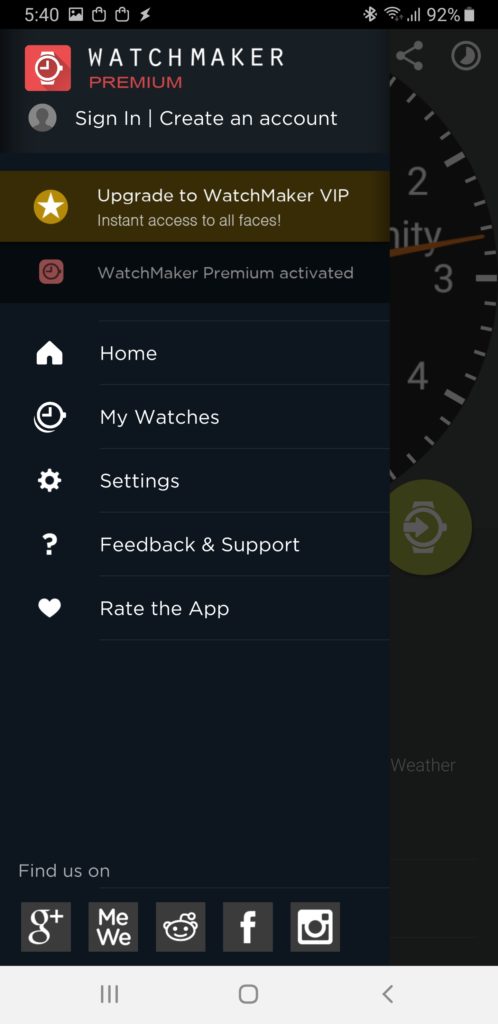
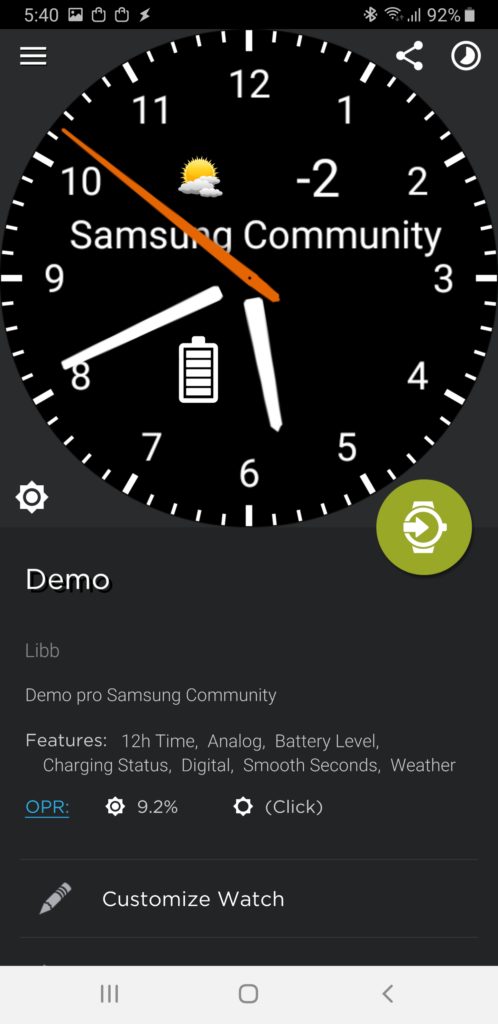
- Stiskneme tlačítko vpravo dole, tím se dostaneme na vlastní ciferníky
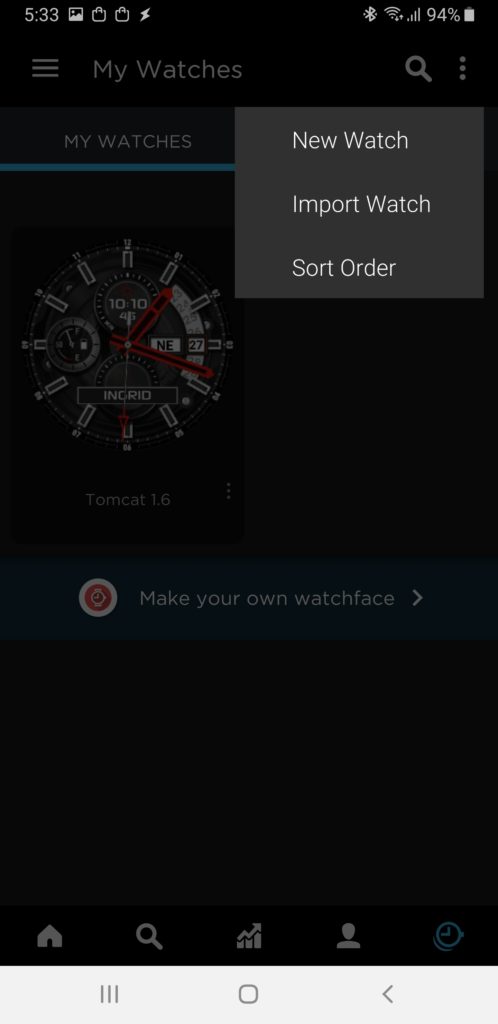
- Vpravo nahoře je menu, stiskneme…
- Vybereme New watch
- Obrazovka s prázdným ciferníkem, stiskneme velké zelené tlačítko
- Nyní můžeme vyplnit informace o ciferníku
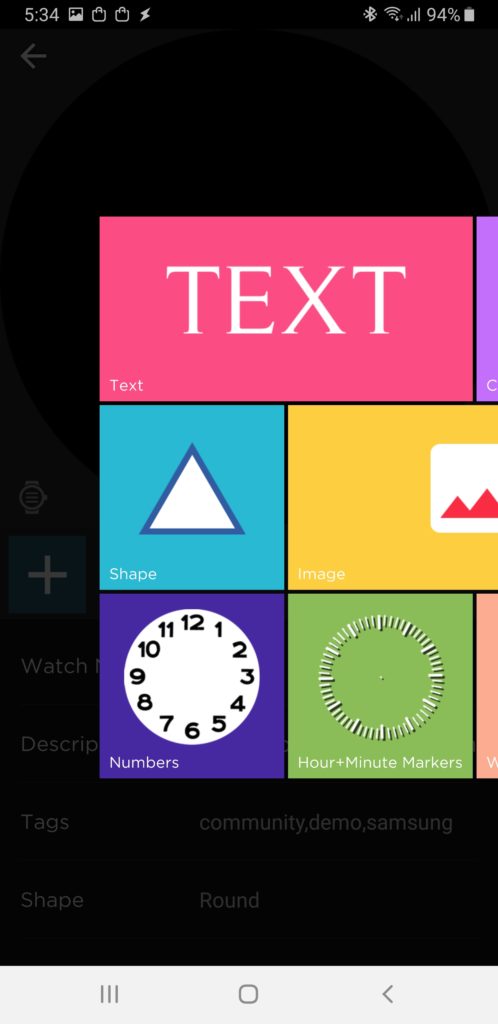
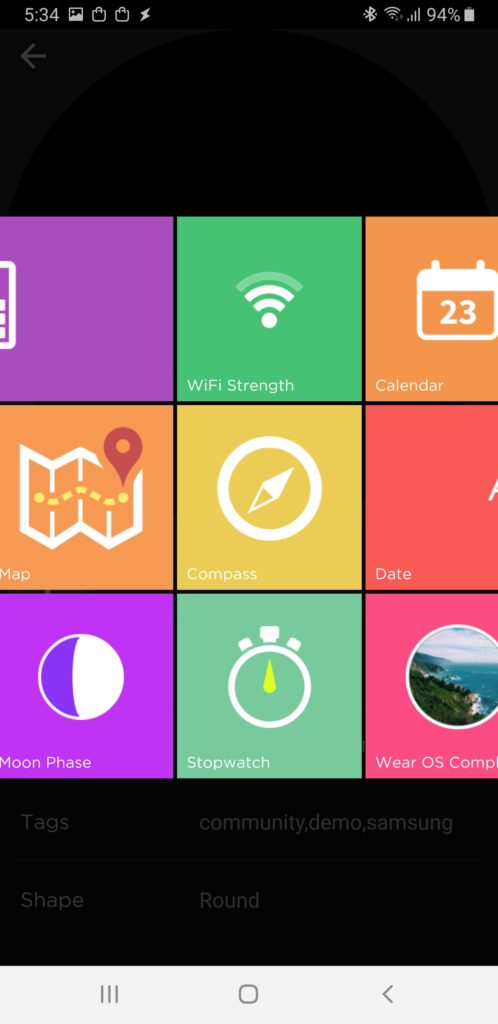
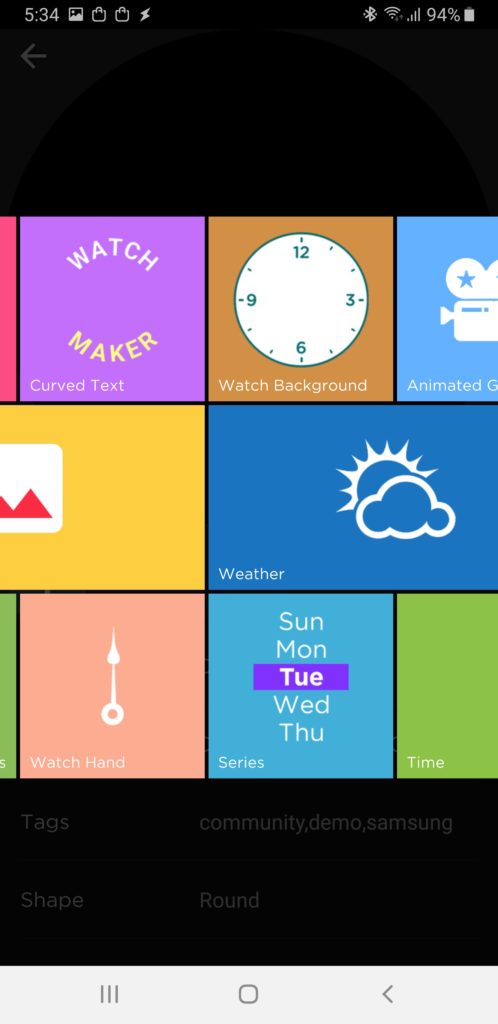
Stiskneme tlačítko “+”, objeví se seznam prvků, které můžeme použít:





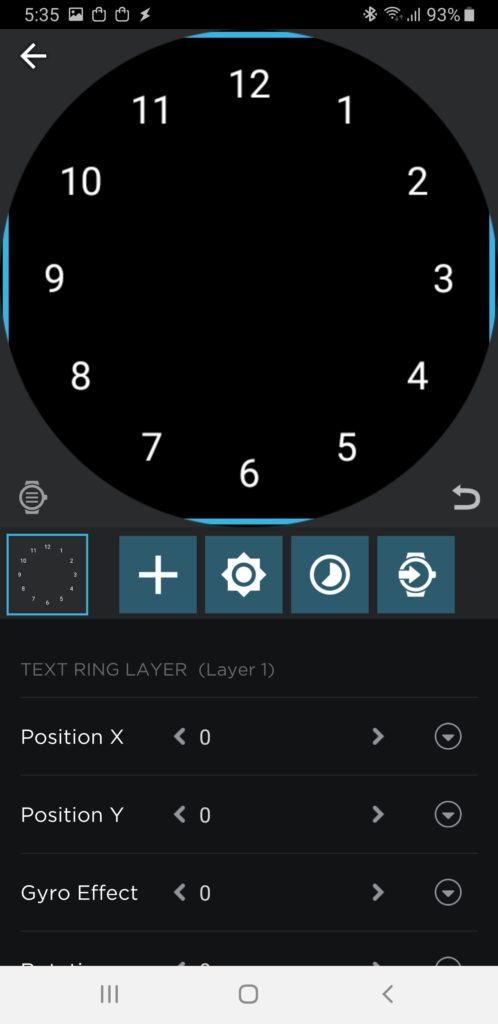
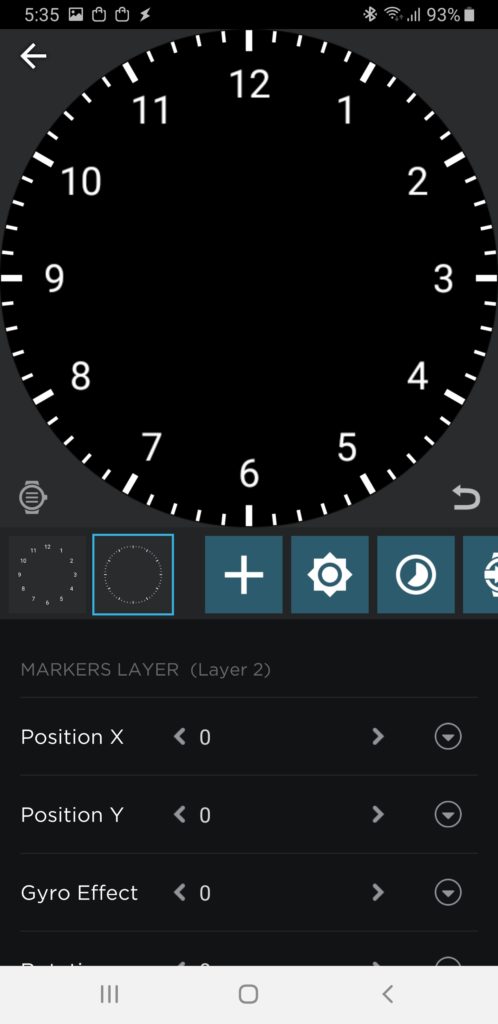
Vybereme hned na začátku “Numbers“, pak znovu stiskneme “+” a vybereme “Hour + Minute markers“


Vidíme, že se nám to hezky skládá vedle sebe, resp. nad sebe.
Kdo neznáte, jak fungují vrstvy (layers), tak si představte, že kreslíte na průhledné fólie a ty pokládáte na sebe. Pokud bychom vložili obrázek, překryl by všechno pod sebou. Proto musí být hlavní grafika ciferníku hned jako první vrstva, případně se využívá PNG s průhledností.
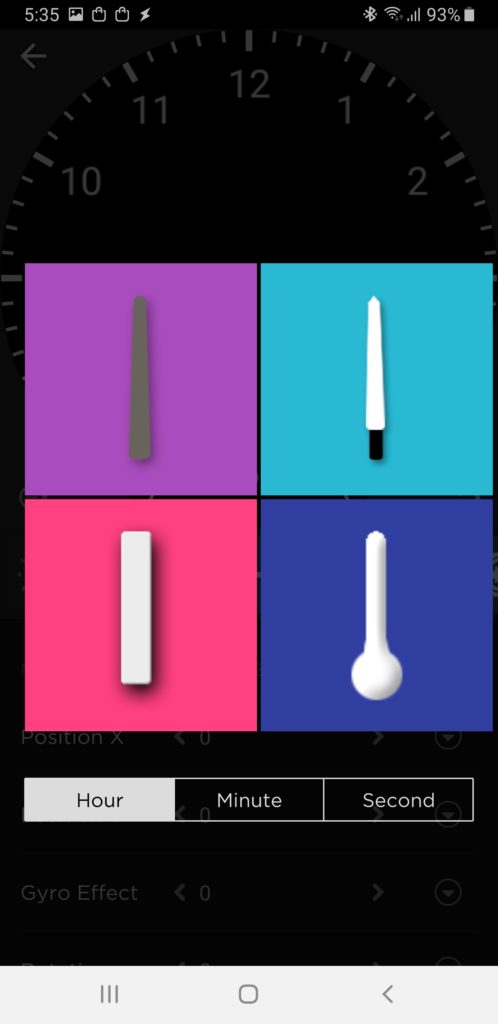
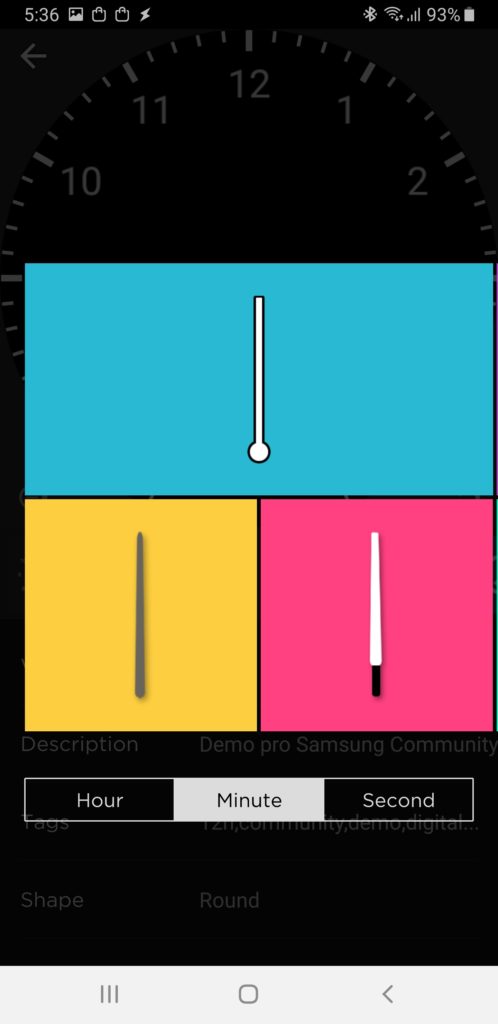
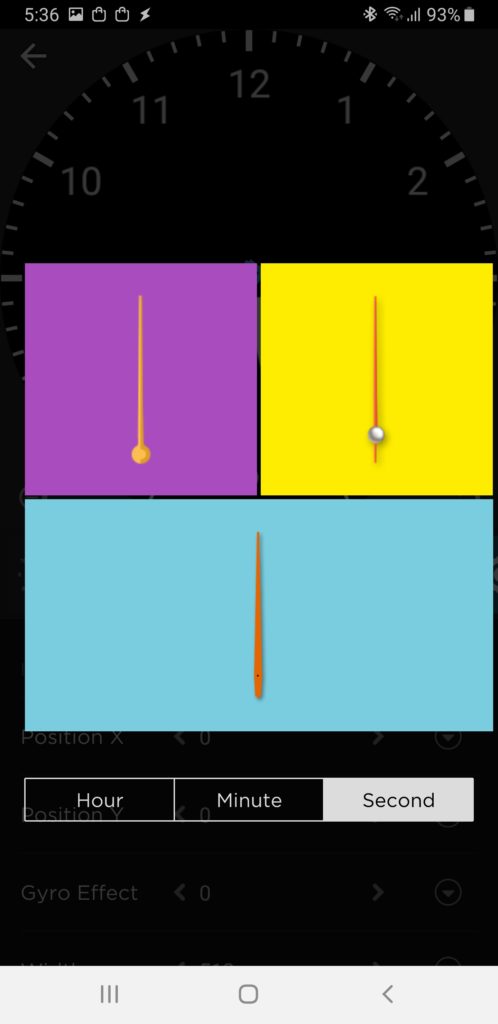
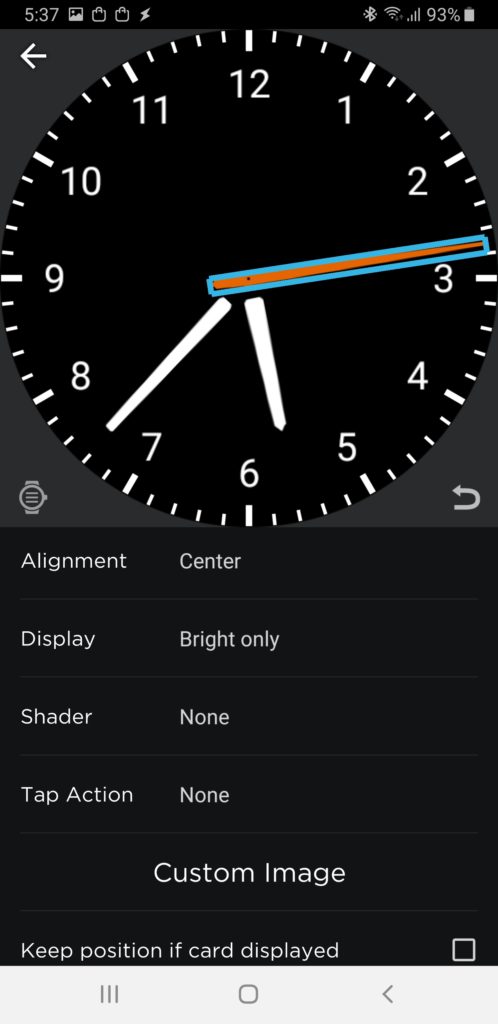
Nyní přidáme ručičky:





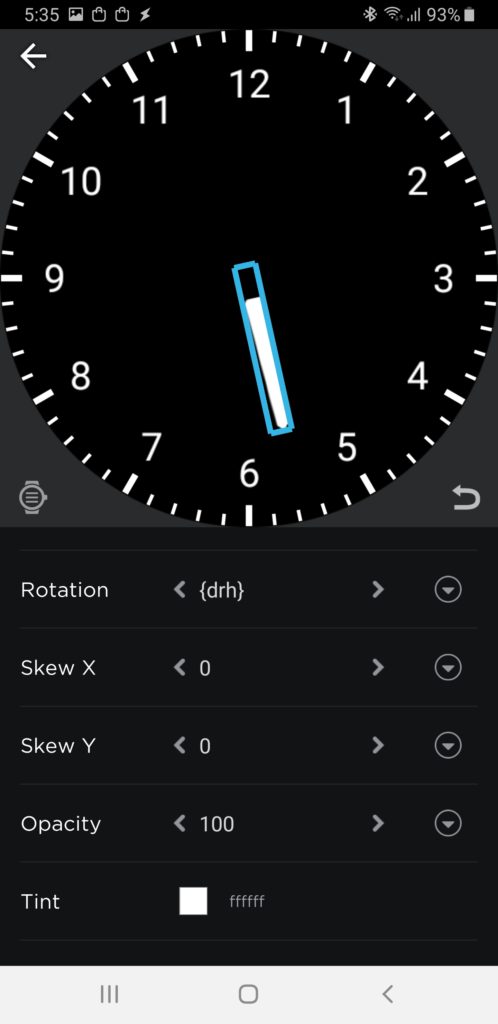
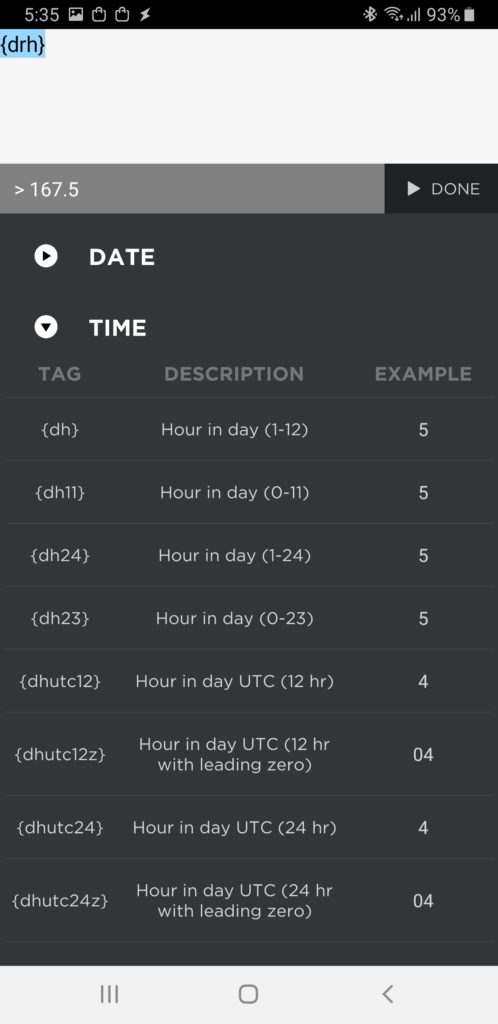
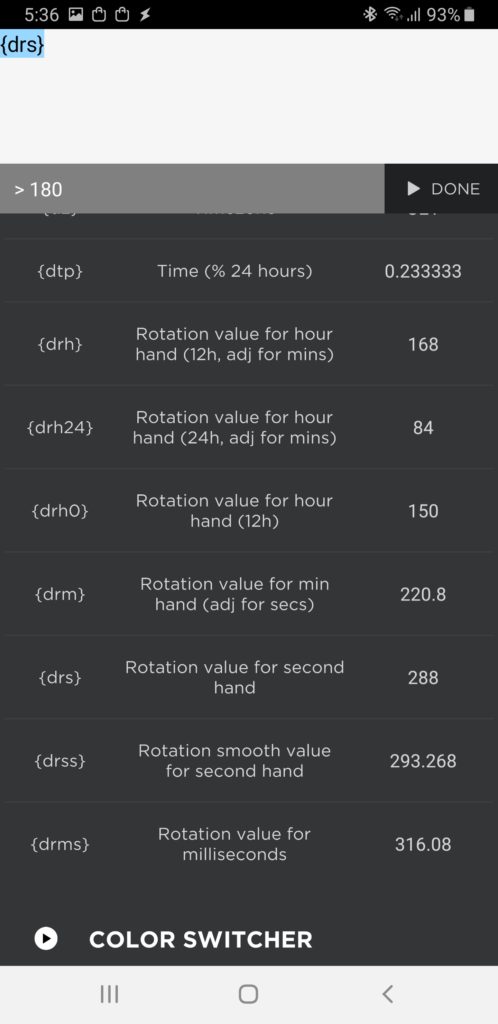
Mrkněte na vlastnosti ručiček. Vidíme, že mají přednastavenou vlastnost Rotation. Pokud jste zvědaví a kliknete na danou vlastnost, můžete prozkoumat, co všechno lze použít. V rotaci mají smysl jen přednastavené hodnoty pro hodiny, minuty a sekundy. Když opustíme editor, můžeme zkontrolovat, jak ciferník vypadá. Vidíme, že sekundová ručička skáče po celých sekundách. Pokud bychom chtěli, aby byl pohyb plynulý, změníme nastavení vlastnosti Rotation tak, že místo {drs} bude {drss}. Můžeme využít přednastavené hodnoty nebo to zapsat ručně, je to jedno. Nyní bude pohyb sekundové ručičky plynulý.
Další zajímavá vlastnost je Display. Ta určuje, jestli má být vrstva zobrazena jen při zapnutém displeji, jen při pohasnutém nebo vždy. Vidíme, že sekundová ručička se při pohasnutém displeji skryje. To proto, že Watchmaker neumí animovat, když je displej pohasnutý.



Jsme patrioti, takže se chceme pochlubit naším členstvím v Samsung Community. Protože jsme ale líní patrioti a nechce se nám dělat s grafikou, použijeme jen text.




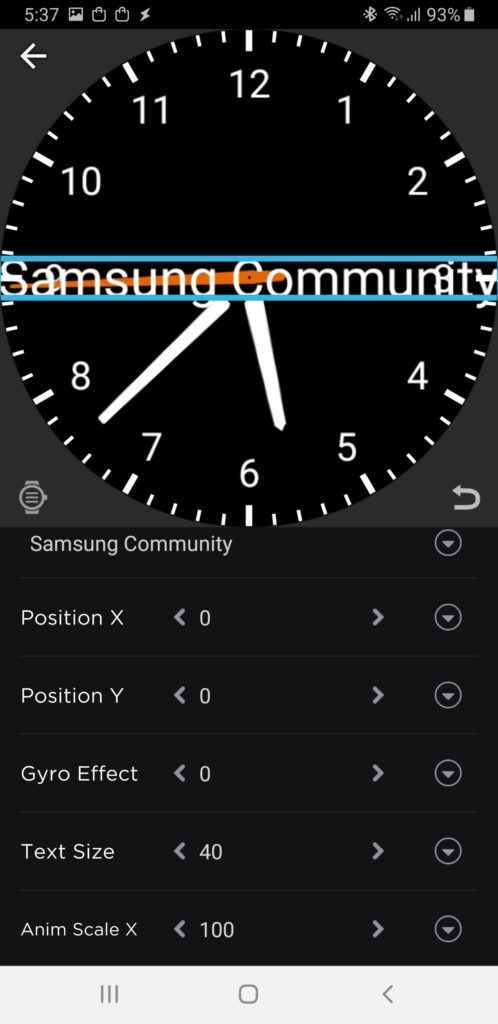
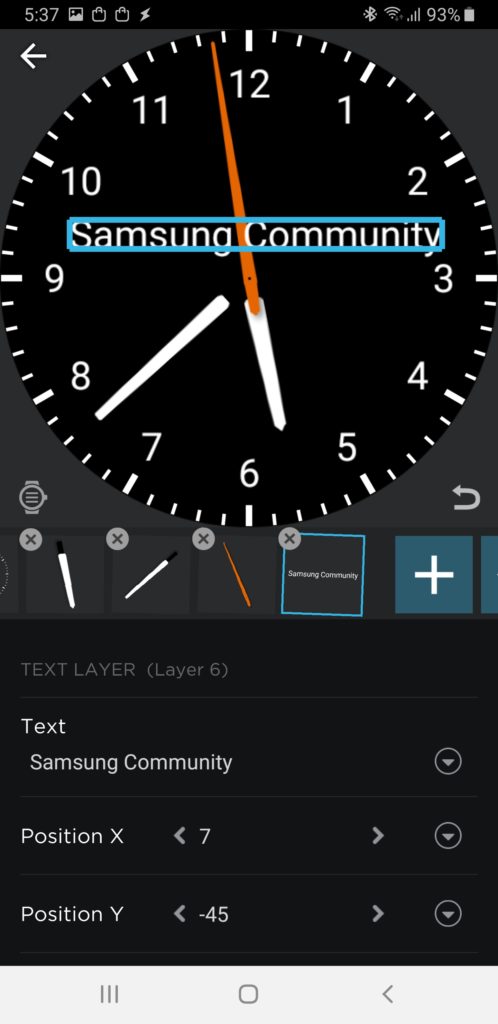
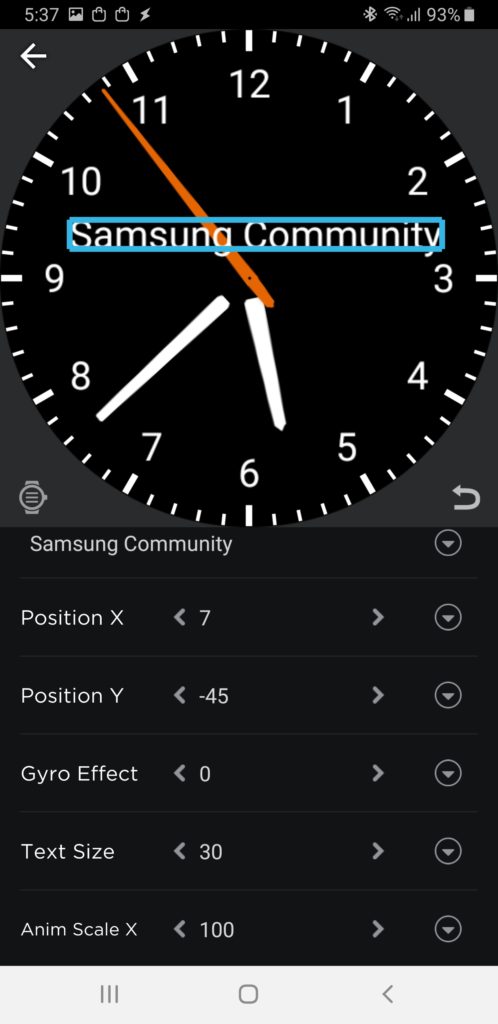
Stiskneme “+”, vybereme Text a vepíšeme “Samsung Community”. OK, jenže text je teď uprostřed a moc velký! Sjedeme tedy trochu dolů ve vlastnostech a změníme velikost textu na 30. Nyní můžeme buď změnou hodnoty Position X a Y nebo prostě tažením posunout text, kam chceme.
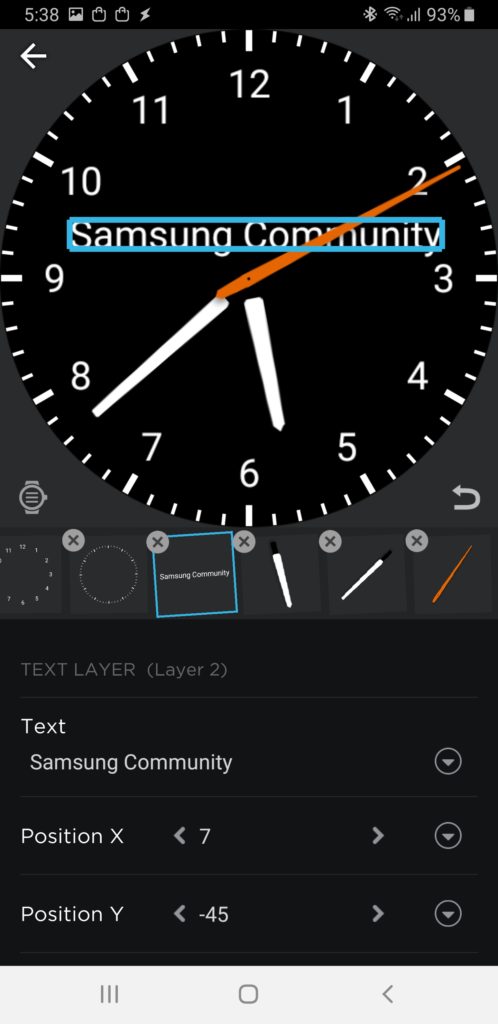
Jenže je tu další komplikace – text se zobrazuje nad ručičkami! Podržíme tedy chvíli prst na příslušné ikoně vrstvy a po chvilce se u vrstev zobrazí křížky a ikonky se začnou třepat. Křížek slouží k odstranění vrstvy, ale to teď nechceme. My podržíme prst na vrstvě s textem, dokud se nezobrazí menu “Duplicate layer”. To ignorujeme (hodí se, když vytváříme více podobných prvků), ale nyní můžeme s vrstvou hýbat. Posuneme ji doleva, tím se dostane pod ručičky. A hned to vypadá přirozeněji.
Máme hodinky s ručičkami. Co si budeme nalhávat, tímto nikoho neoslníme. Jsou to přece chytré hodinky, takže by mohly zobrazit třeba informaci o počasí a stavu baterie, ne?




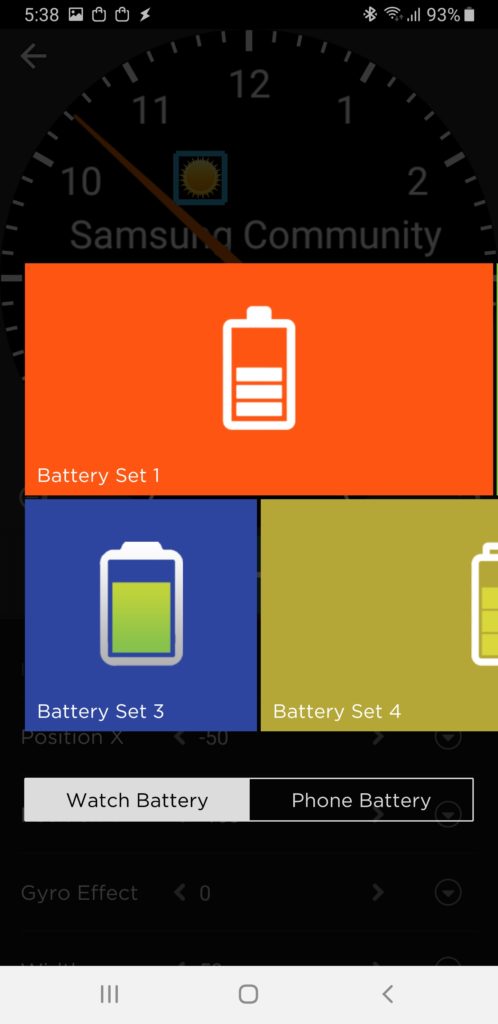
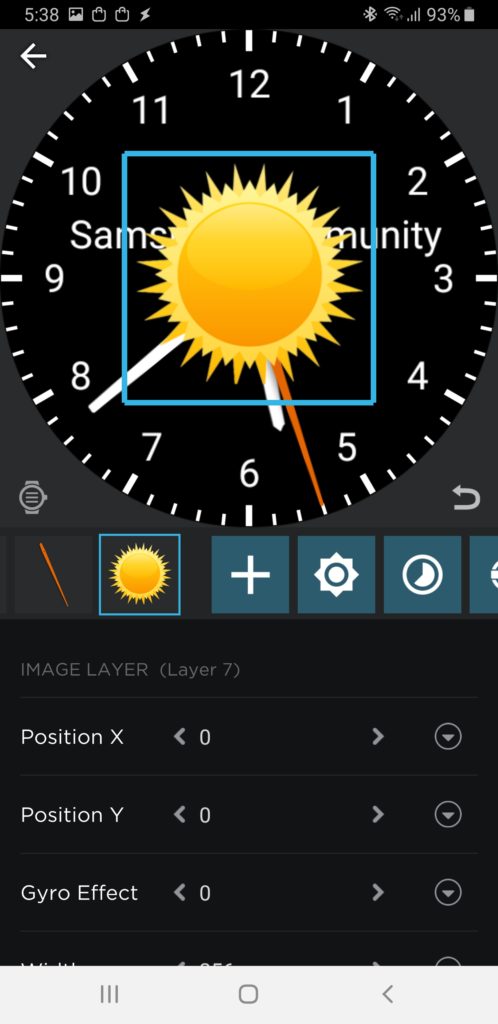
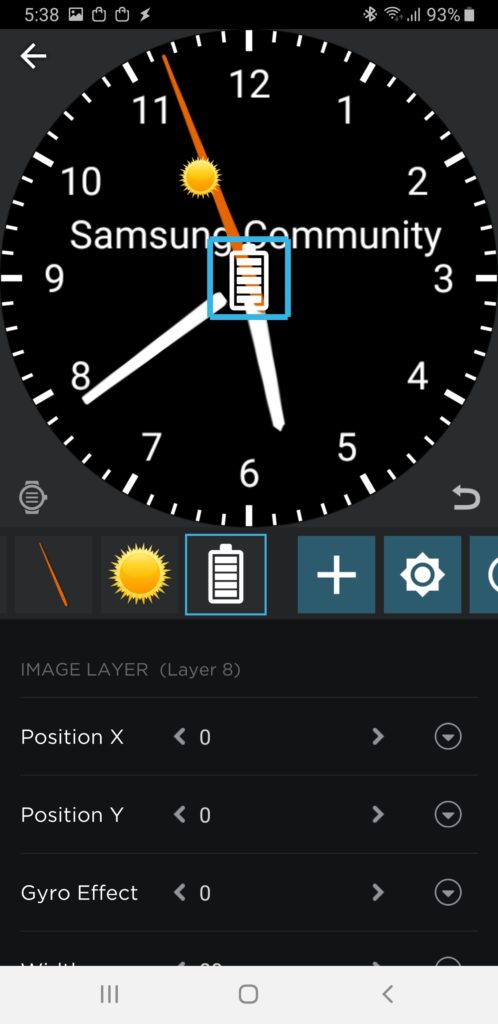
Stiskneme opět “+”, vybereme Weather, zde je k dispozici několik sad ikon. Vybereme nějakou sadu a zobrazí se velká ikona počasí. Opět ji zmenšíme a odsuneme na lepší pozici. To samé provedeme s ikonou baterie. Zde si můžeme vybrat, jestli chceme zobrazit informaci o baterii v hodinkách nebo v telefonu. Jen pozor, protože jsme na telefonu, obě hodnoty budou v editoru stejné!
Možná by to chtělo ještě informaci o teplotě…












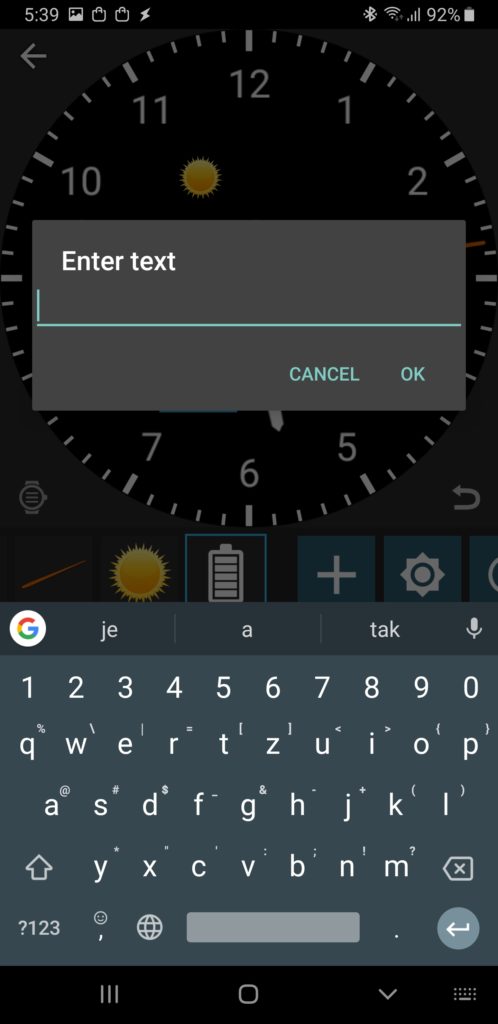
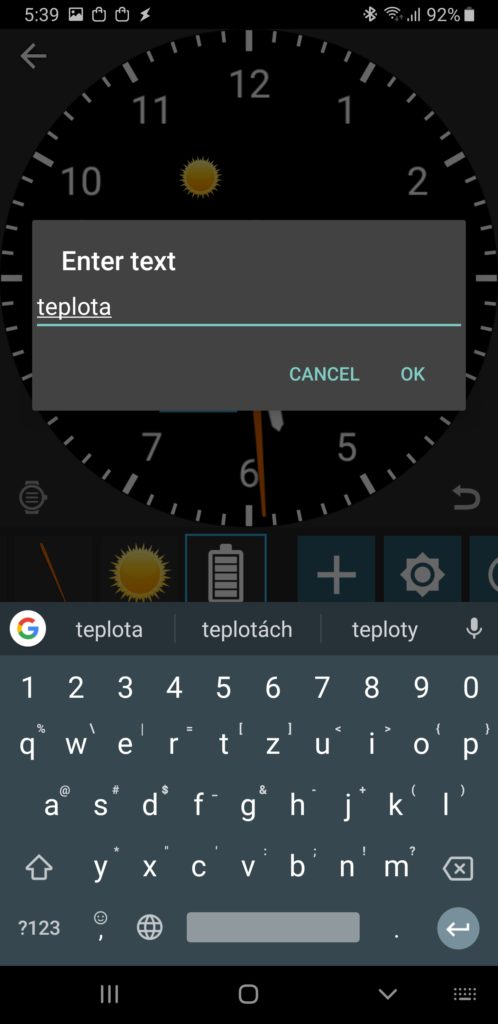
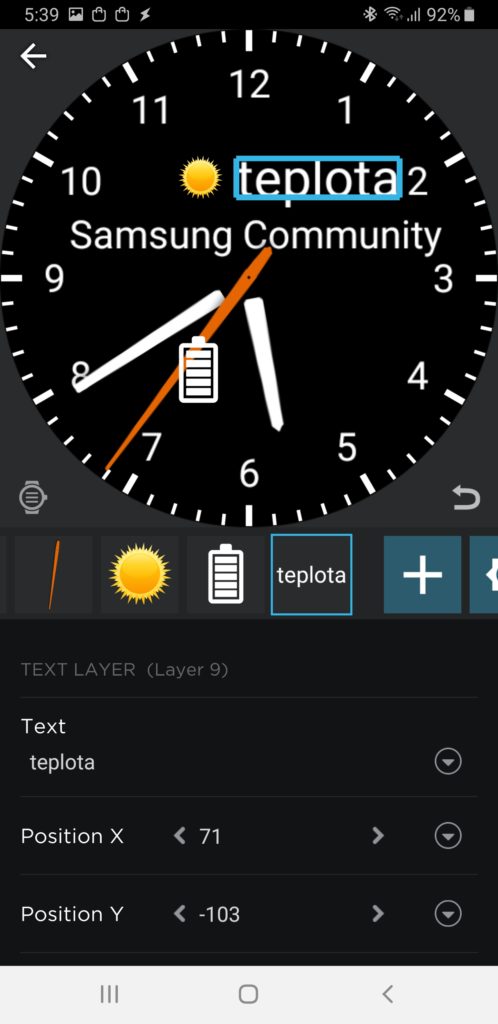
- Přidáme textové pole
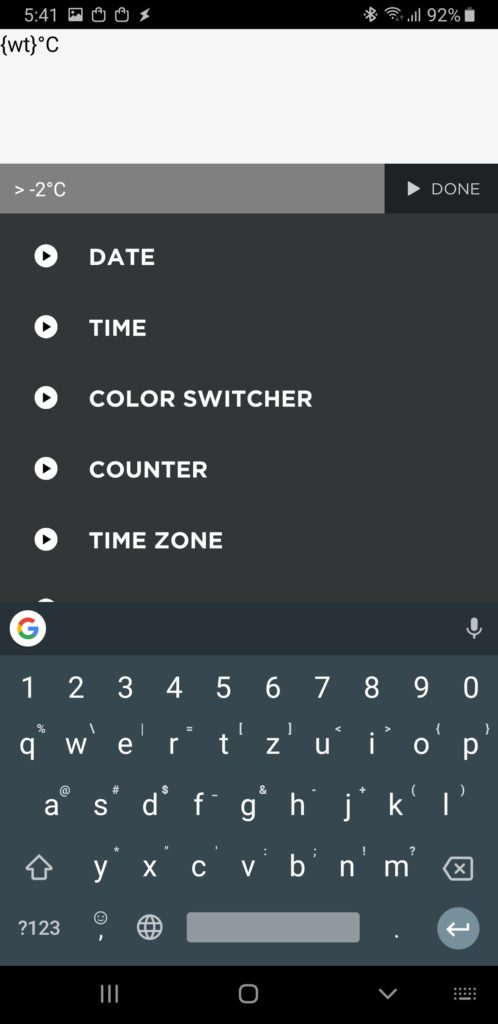
- Vepíšeme cokoliv. Pozn.: nepřišel jsem na to, jak napřímo vyvolat editor proměnných, proto takhle složitě.
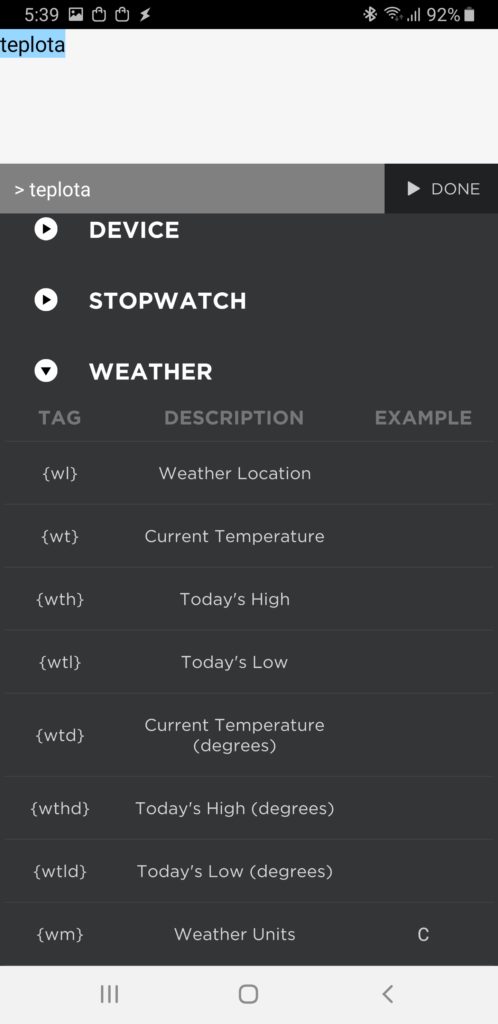
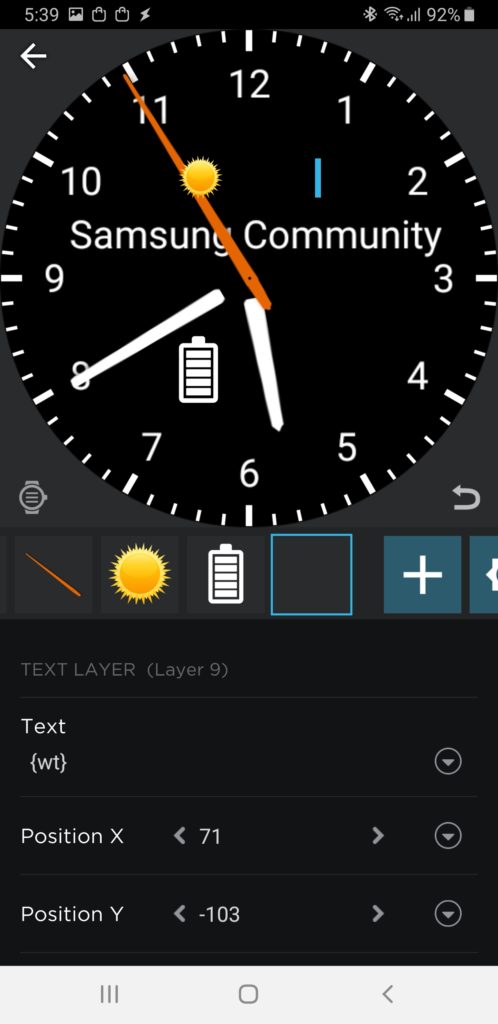
- V editoru jdeme na vlastnost Text
- A vybereme v sekci Weather položku Current Temperature {wt}
- Jenže se zobrazí prázdný prvek!
- Opustíme editor
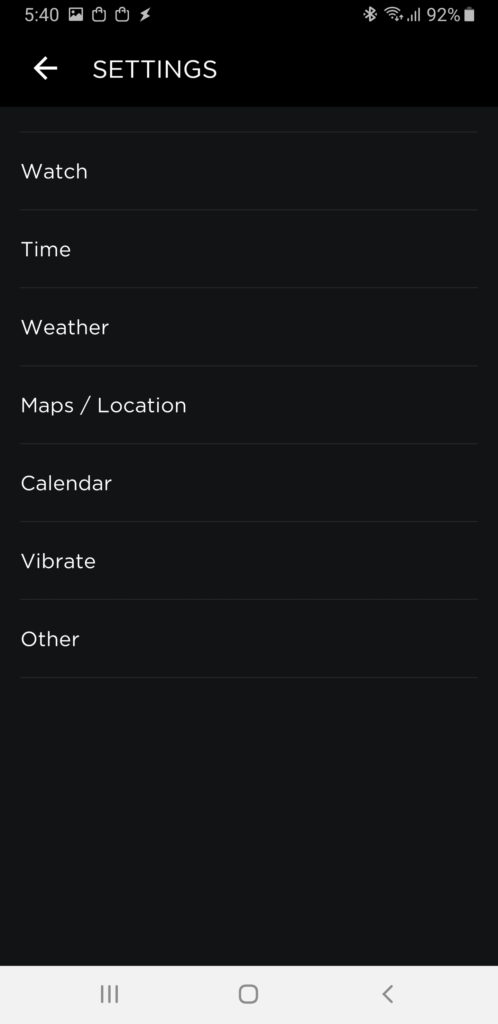
- Jdeme do nastavení (Settings)
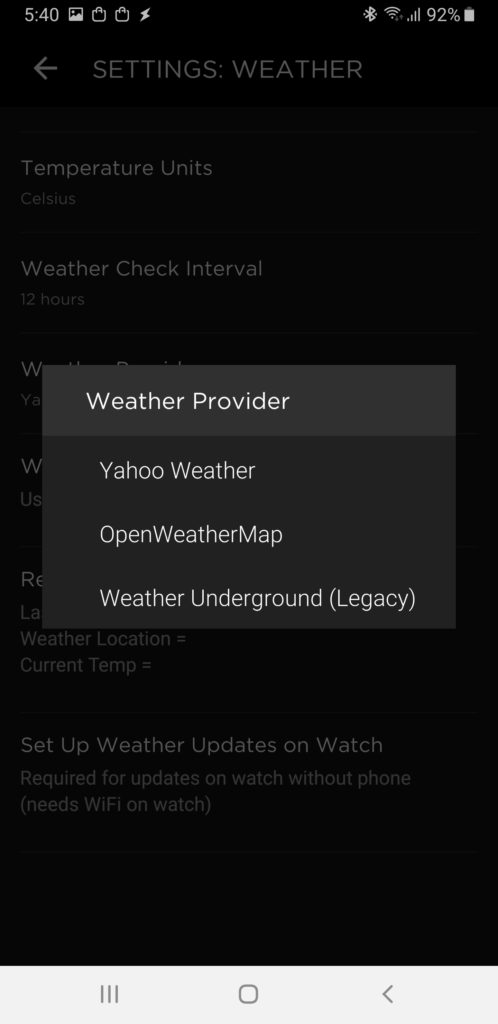
- Zde vybereme Weather, zobrazí se nabídka, jestli chceme použít ruční nastavení polohy nebo podle GPS
- Pak ještě změníme poskytovatele počasí. To proto, že v sobě psaní článku Yahoo zrovna nefunguje.
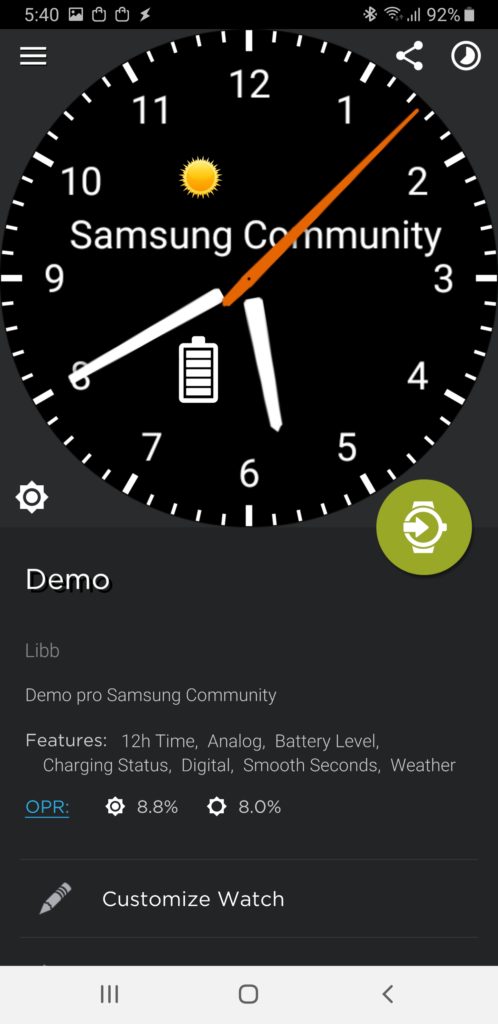
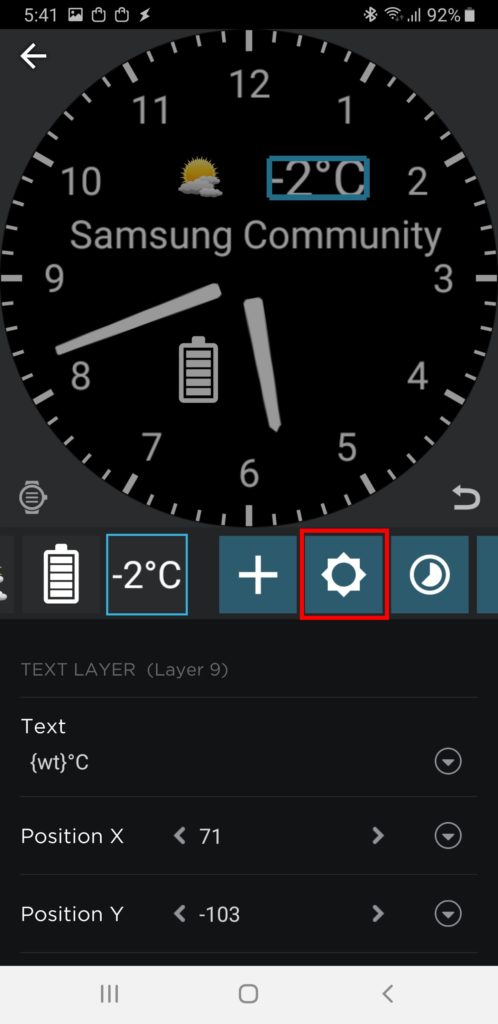
- Jdeme na náhled ciferníku a vida, už tam je číslo!
- Protože samotné číslo je ošklivé, doplníme jednotky.

Nyní bychom mohli zkontrolovat, jak vypadá ciferník, když displej pohasne. Vidíme, že všechno ztmavlo a zmizela sekundová ručička.
Ještě bychom mohli chtít vědět, kolikátého dnes je:


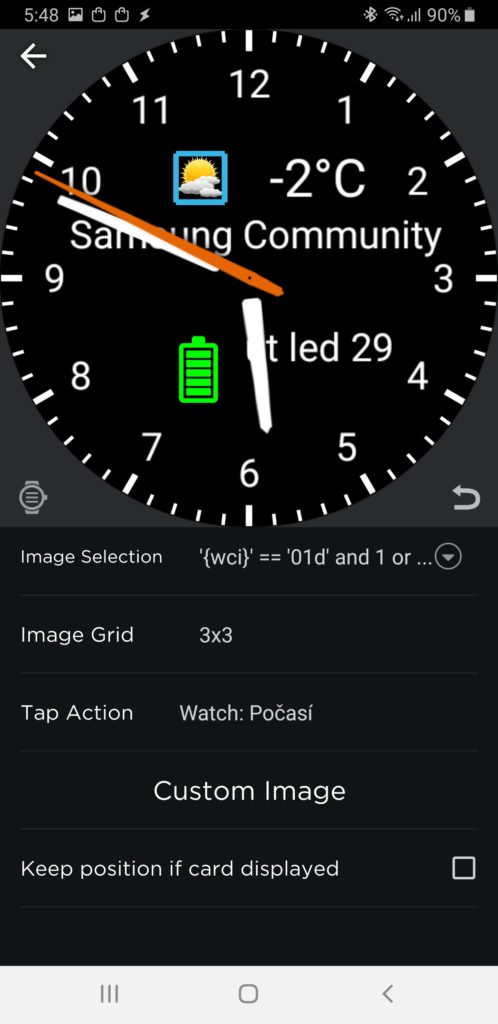
Přidáme datum, už nás nepřekvapí, že je nad ručičkami a zkušeně ho přesuneme, kam patří.

Takový datum, to je fajn věc, ale co kdyby byl ještě užitečnější?
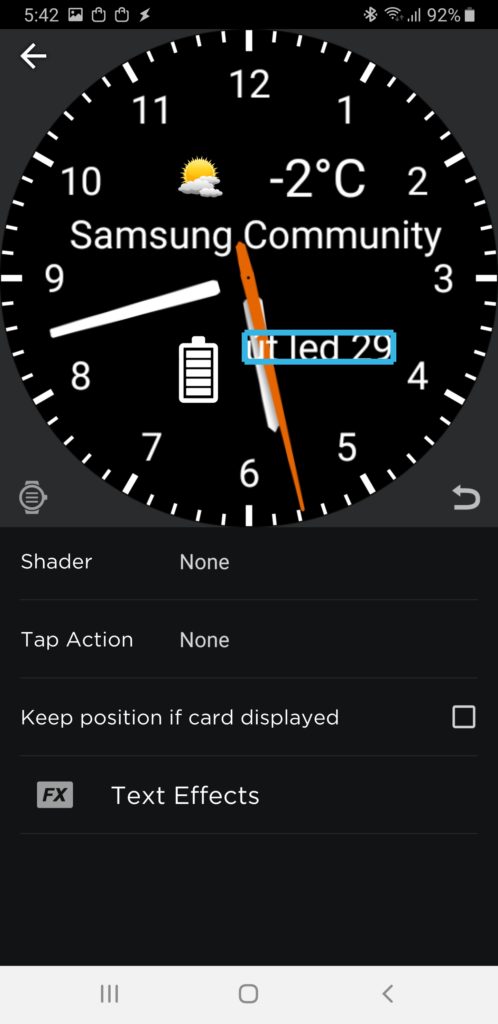
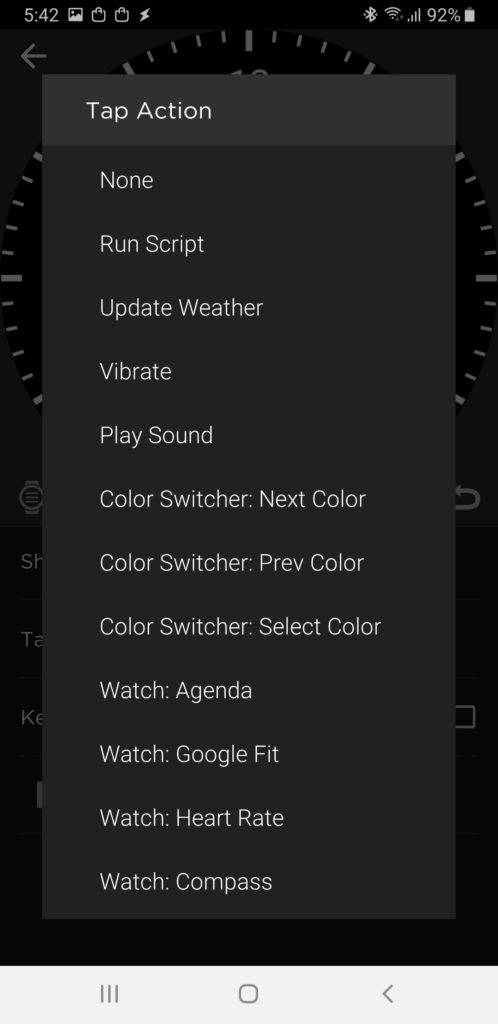
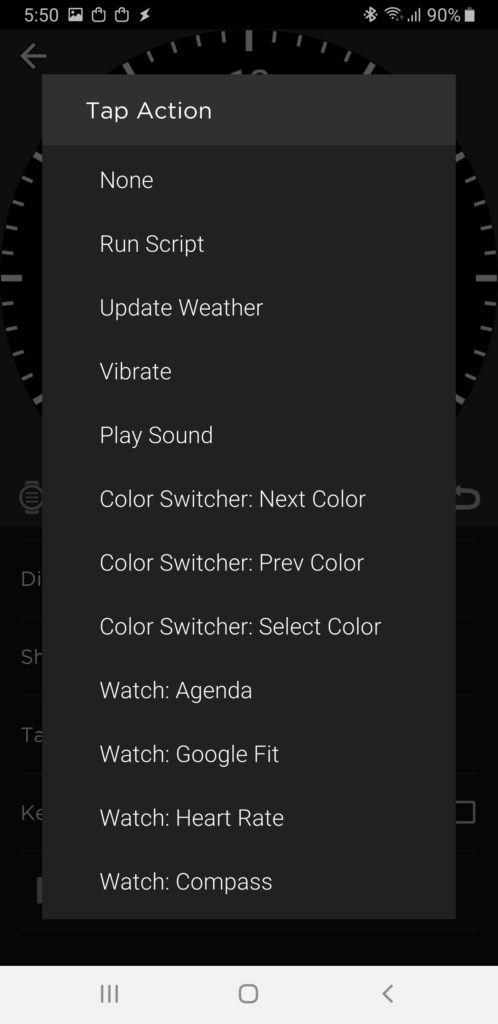
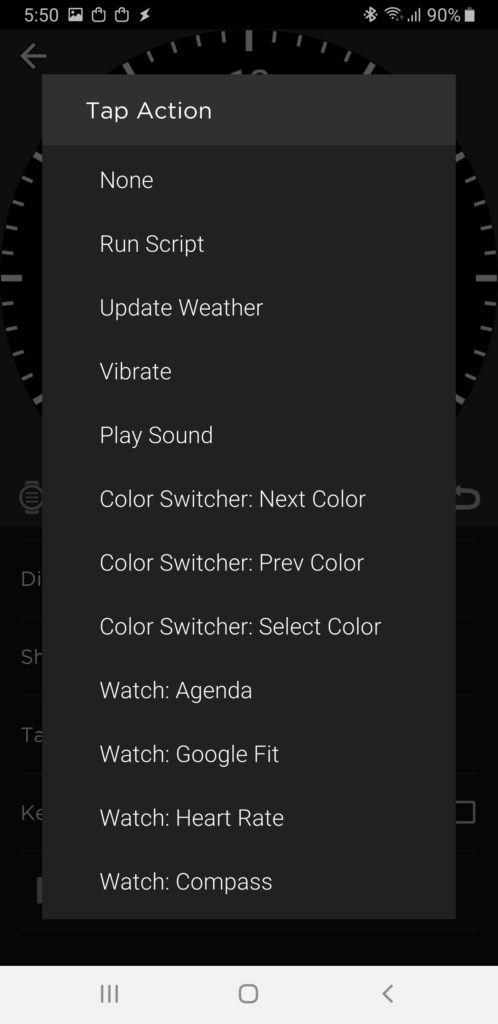
Jdeme do vlastností a najdeme úplně dole Tap action a zvolíme Watch: Agenda
Teď je už nejvyšší čas si ciferník vyzkoušet na hodinkách. Opustíme editor a stiskneme velké zelené tlačítko. Hodinky by měly zavibrovat a zobrazí se animace. Úžasné! Když nyní klikneme na datum, měl by se zobrazit kalendář.


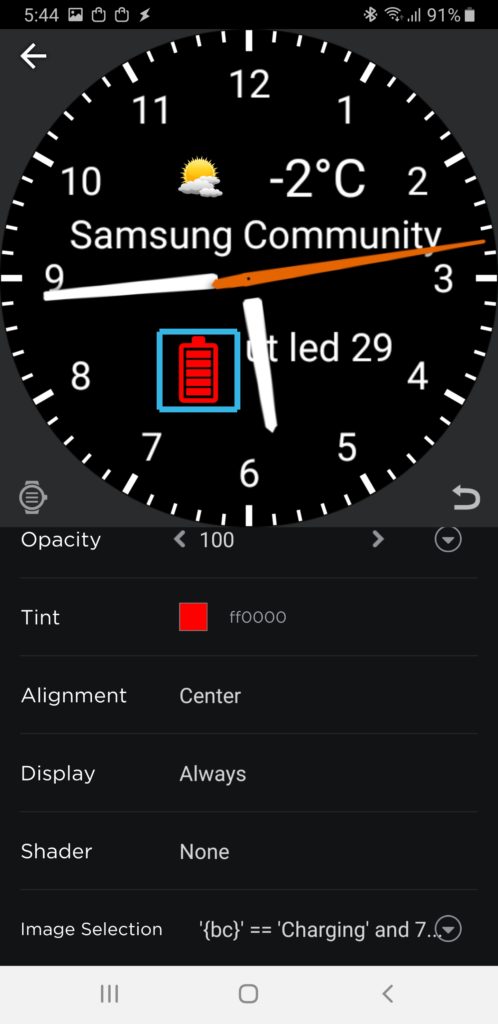
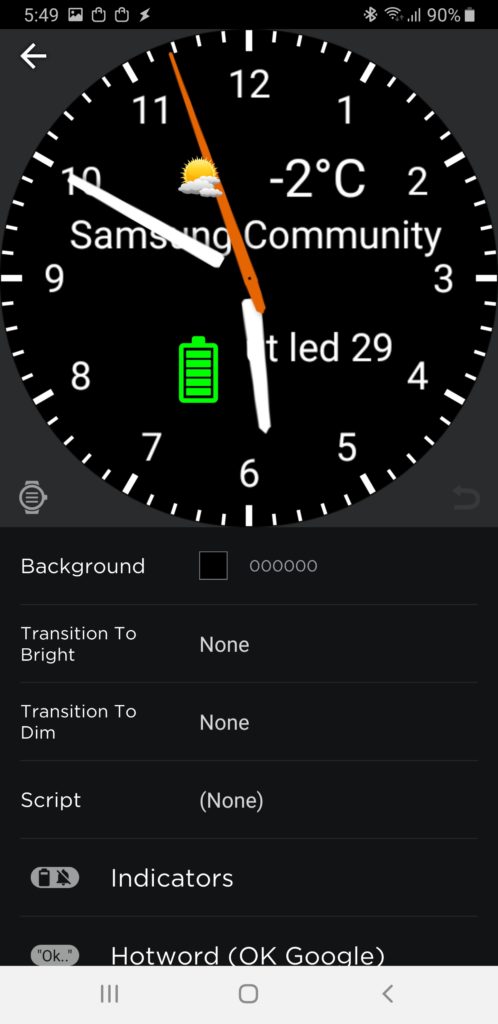
Pojďme si hrát dál. Ikona baterie je nudně bílá, změňme ji na červenou pomocí vlastnosti Tint:

Červená je méně nudná, ale ta barva by mohla něco vypovídat. Třeba úroveň nabití.
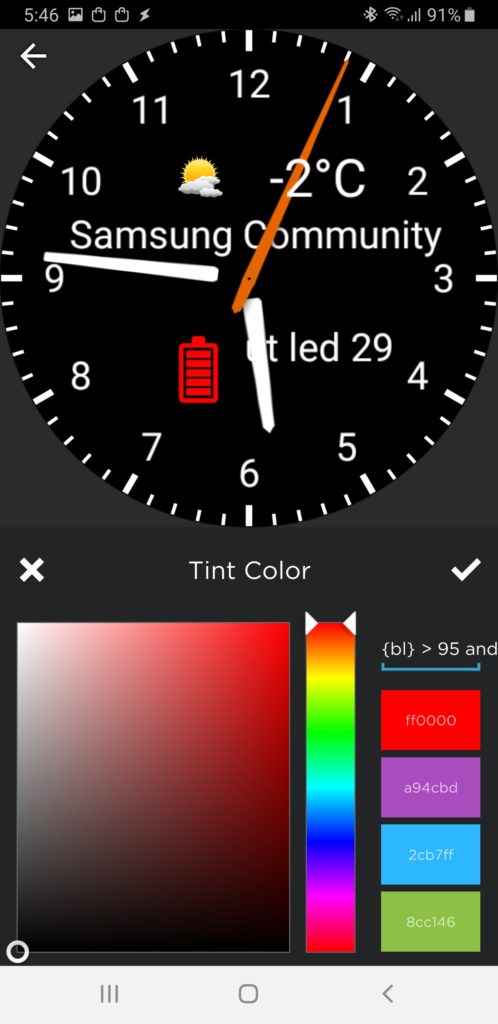
Jdeme opět na vlastnost Tint, klikneme na text s hexadecimálním vyjádřením barvy a zadáme následující:
{bl} > 95 and 'ffffff' or 'ff0000'



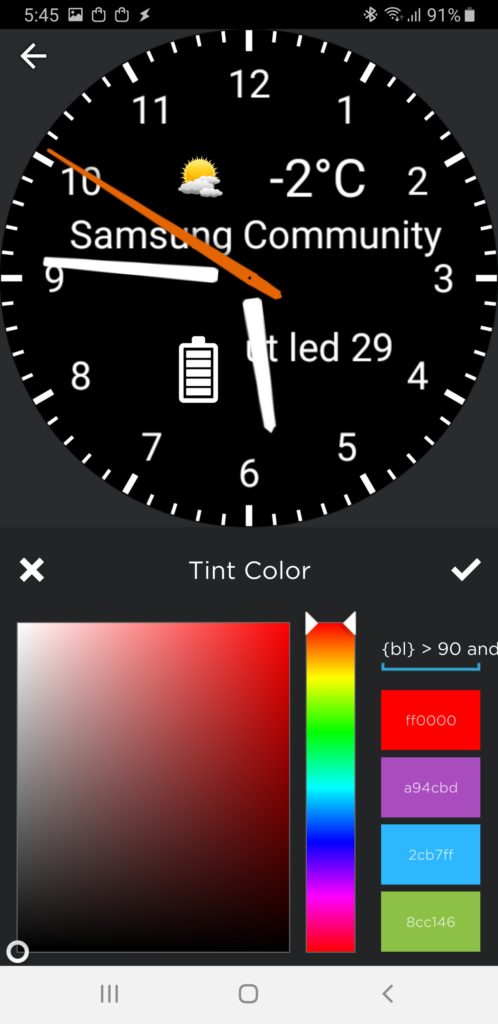
Vzhledem k tomu, že úroveň nabití byla “jen” 91%, je baterie červená. Můžete zkusit použít jiné hraniční hodnoty, abyste viděli, že to opravdu funguje.
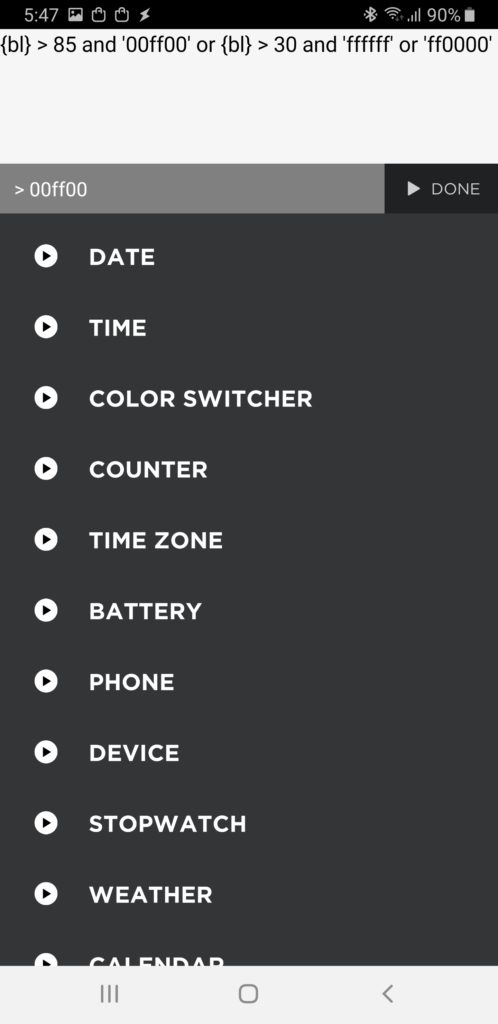
Dvě barvy jsou pořád nuda….
{bl} > 85 and '00ff00' or {bl} > 30 and 'ffffff' or 'ff0000'
Když je baterie nad 85%, použij zelenou (RGB), pokud ne, ale je nad 30%, použij bílou, jinak červenou. Takže 0-30% bude červená, 31-85% bílá a nad 85% zelená.


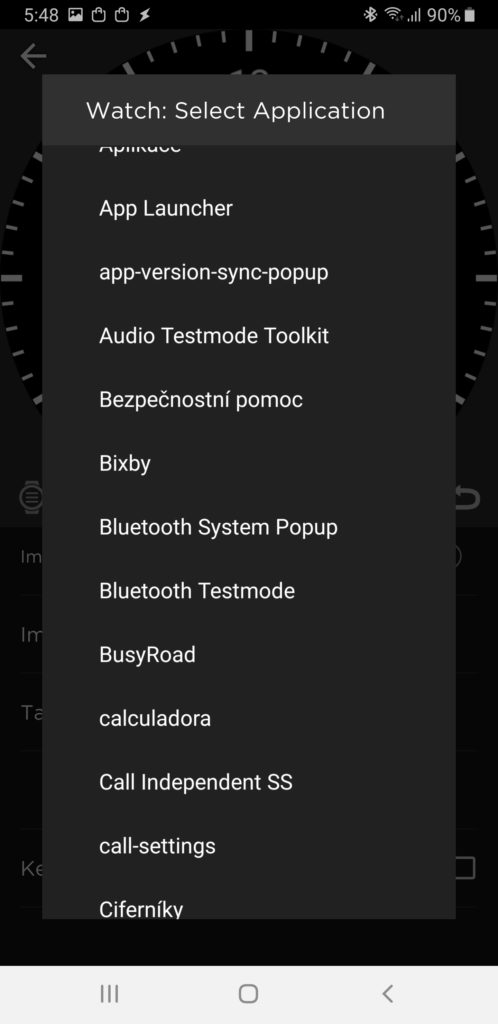
Ikona počasí, kterou jsme vytvořili, by také něco mohla dělat, třeba zobrazit detailní předpověď. Jdeme na ikonu počasí, vlastnosti, Tap action – no jo, ale počasí tam není! Vybereme tedy Watch: Select application a tam najdeme Počasí.



Nyní se po kliknutí na ikonu počasí spustí předinstalovaná aplikace s předpovědí počasí.
Skripty
Co kdybychom strašně moc chtěli, aby se barva s aktuální teplotou měnila, když na ni klikneme? (Věřím, že barvu na základě teploty určitě už zvládnete sami.)
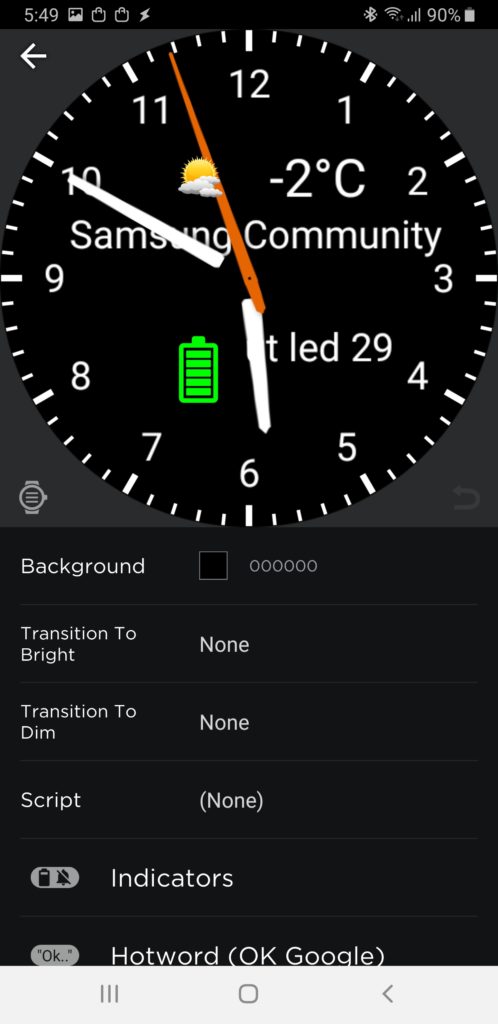
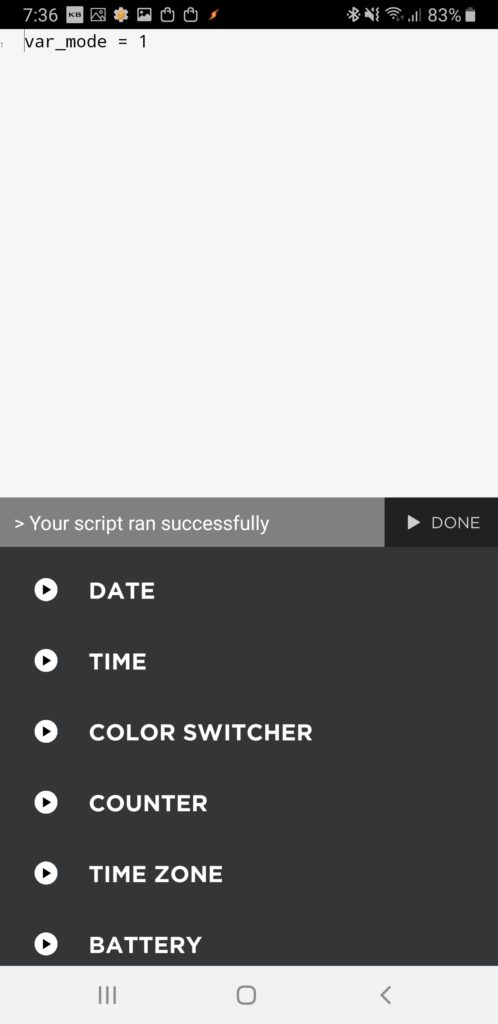
Teď to začne být malinko složitější. Opustíme editor a hned se do něho zase vrátíme (nepřišel jsem na jinou metodu, jak zobrazit hlavní obrazovku ciferníku). Sjedeme dolů a vybereme Script a zde napíšeme jednoduchý řádek:
var_mode = 1


Tím jsme vytvořili proměnnou, která říká, jaký mód zrovna používáme. Výchozí bude 1.
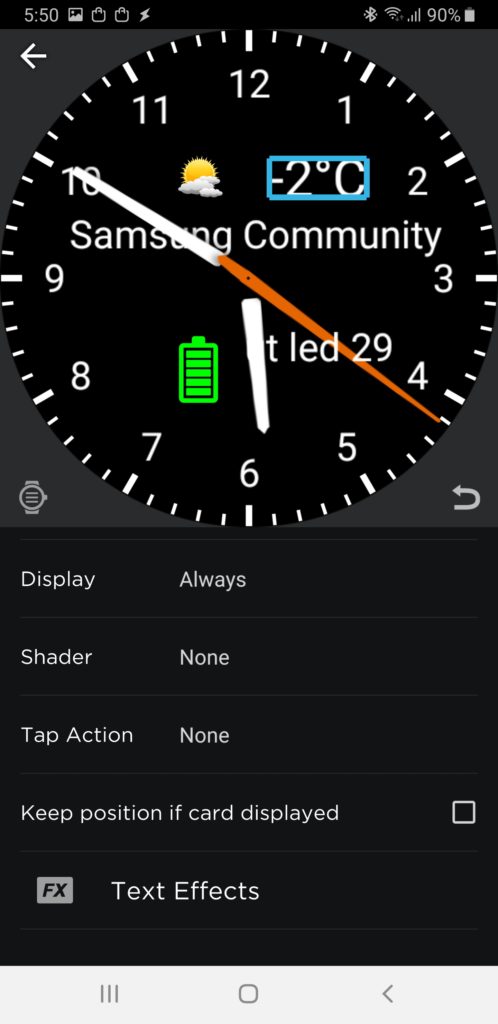
Půjdeme na textovou vrstvu s teplotou a změníme vlastnost Color:
var_mode == 1 and '00ff00' or 'ff0000'
Tím říkáme: pokud je var_mode rovno jedné, použij zelenou barvu, jinak červenou.
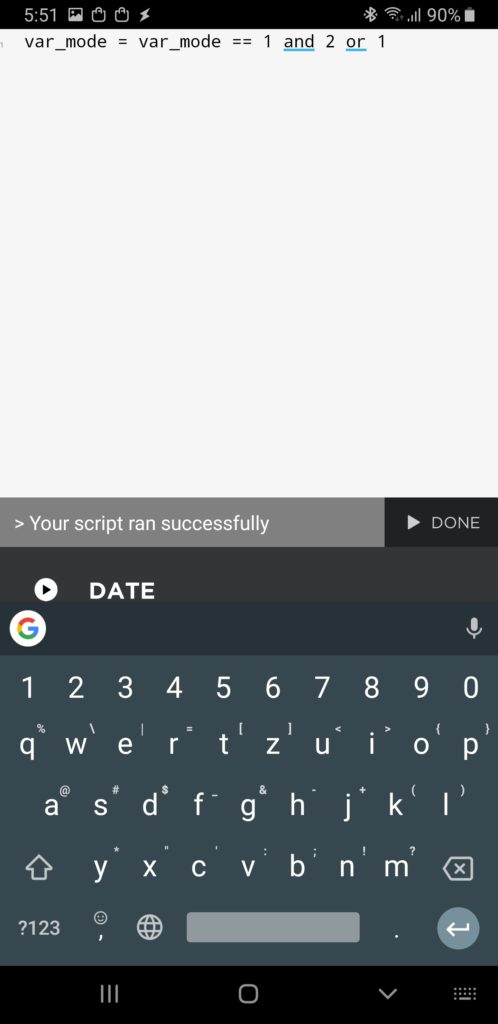
Teď musíme zařídit, aby se hodnota var_mode měnila, když klikneme na teplotu. Jdeme do vlastnosti Tap action, a vybereme Run Script



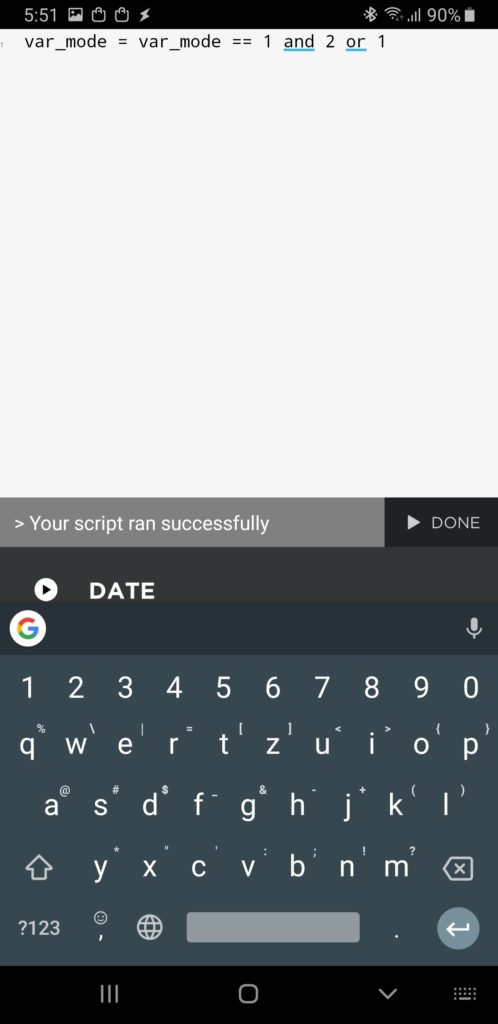
příkaz pro skript je:
var_mode = var_mode == 1 and 2 or 1
Tím říkáme, že pokud je mód 1, má se změnit na 2, jinak na 1. To zajistí, že se budou neustále tyto dvě hodnoty střídat.
Teď můžeme vyzkoušet, že se opravdu barva textu s teplotou mění, když na ni klikneme.
To by pro začátek asi stačilo, pokud bude zájem a síla, povíme si příště něco víc o skriptech. Např. jak zařídit, aby se něco dělo každou sekundu nebo jak zobrazit informaci, kdo má dnes zrovna svátek.

Napsat komentář